Django-markdown — поддержка Markdown в Django
Содержание:
Note
Markdown (маркдаун) — облегчённый язык разметки. Первоначально создан Джоном Грубером (англ. John Gruber) и Аароном Шварцем, целью которых являлось создание максимально удобочитаемого и удобного в публикации облегчённого языка разметки. Многие идеи языка были позаимствованы из существующих соглашений по разметке текста в электронных письмах. Реализации языка Markdown преобразуют текст в формате Markdown в валидный, правильно построенный XHTML и заменяет левые угловые скобки («<») и амперсанды («&») на соответствующие коды сущностей.
Иногда возникает необходимость использовать язык разметки для редактирования текстов. HTML редактировать руками при набивании текстов никто не хочет да это и не нужно, а вот какой нибудь wiki-синтаксис или Markdown интуитивно понятны программистам. Конечно секретаршу трудно обучить не GUI-евой разметке (хотя возможно), но если проект предполагает нечастые обновления силами квалифицированного персонала, Markdown становится очень удобен.
Для своих задач я написал Django-markdown — Django приложение позволяющее быстро и несложно подключить Markdown синтаксис на проект.
Список возможностей:
- Поддержка Markdown синтаксиса в шаблонах;
- Поддержка в стандартных Django-flatpages;
- Поддержка в стандартном Django-admin;
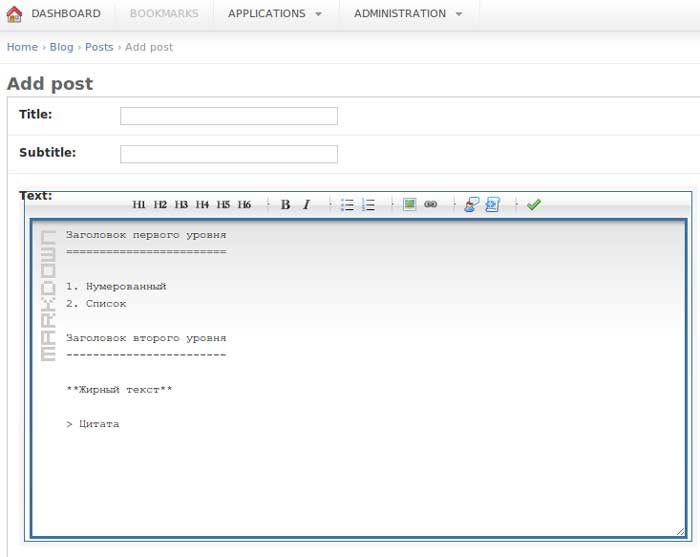
- Поддержка в формах и виджетах (wysiwyg).

Чаще всего я использую это приложение, когда на проекте есть Django-flatpages для удобства редактирования.
Note
Django-markdown предназначен для версии Django 1.3 и выше.
Установка
Приложение можно установить из PyPi
easy_install django-markdown
# Или с помощью pip
pip install django-markdown
Подключение к проекту
Необходимо добавить django_markdown в INSTALLED_APPS, settings.py:
INSTALLED_APPS += 'django_markdown',
И создать url в базовом url_config, urls.py:
url('^markdown/', include( 'django_markdown.urls')),
Note
Подключать URL необходимо если вы хотите использовать функционал предпросмотра в виджетах.
Использование и настройка
- Использование в формах:
from django_markdown.widgets import MarkdownWidget
class MyMarkdownForm(forms.Form):
content = forms.CharField( widget=MarkdownWidget() )
Note
Просто подключаем виджет к нужному полю.
- В стандартном Django-admin:
from django_markdown.admin import MarkdownModelAdmin
adimin.site.register(MyModel, MarkdownModelAdmin)
Note
Все поля типа TextField будут выведены с использованием Markdown виджета
# В вашем базовом url_config
from django_markdown import flatpages
... URLS ..
# Setup django admin and flatpages
admin.autodiscover()
flatpages.register()
urlpatterns += [ url(r'^admin/', include(admin.site.urls)), ]
Note
Мы импортируем flatpages из django_markdown вместо стандартного пути.
- Настройка скинов wysiwyg (markitup по-умолчанию) settings.py:
MARKDOWN_EDITOR_SKIN = 'simple'
Note
Подробнее про настройку скинов и JS API читайте на сайте Markitup
Надеюсь это приложение и синтаксис будут вам полезны.
